Тема 3. Форматирование фрагментов текста
PS!!! Разработка темы по самоучителю Дронова В.А."Macromedia Dreamweaver 8"
Итак, мы научились форматировать целиком абзацы текста. Теперь поговорим о том, что можно сделать с отдельными фрагментами этих абзацев.
Для начала сделаем некоторые слова на нашей Web-странице полужирными и курсивными:
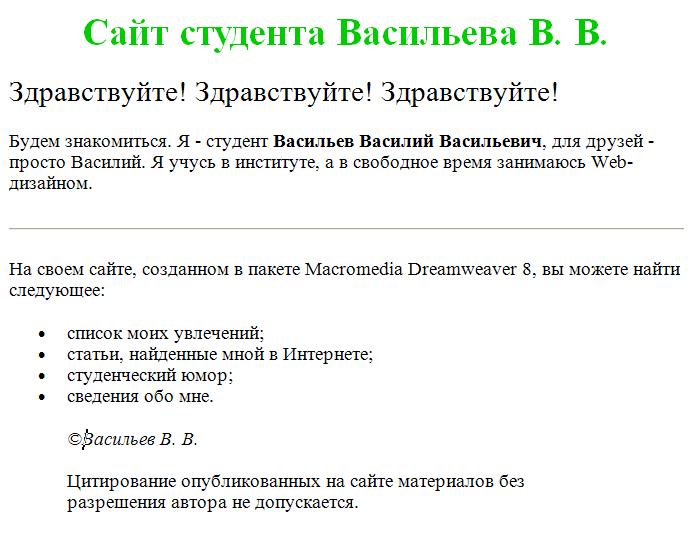
1. Выделяем слова Васильев Василий Васильевич и нажимаем кнопку В. Выделен ные слова станут полужирными.
2. Теперь выделим полностью последний абзац (со сведениями об авторских правах) и нажмем I. Последний абзац станет курсивным.
Вместо нажатия кнопки В можно выбрать пункт-выключатель Bold в подменю Стиль меню Текст или контекстного меню. В том же подменю существует пункт Italic — аналог кнопки I. Также можно воспользоваться комбинациями клавиш <Ctrl>+<B> и <Ctrl>+>I> соответственно.
3. А вот чтобы включить или отключить подчеркивание текста линией, нам все равно придется воспользоваться пунктом-выключателем Underline подменю Style меню Text или контекстного меню. Ни кнопки, ни комбинации клавиш для этого действия не предусмотрено.
4. Продолжим изучение подменю Стиль
Если хотите, можете поэкспериментировать с ними и посмотреть на результаты.
Теперь давайте зададим шрифт, которым набран наш текст:
• Для смены самого шрифта используется раскрывающийся список Шрифт,
• а для смены его размера (кегля, как говорят полиграфисты) — списокРазмер.
Давайте увеличим строку "Здравствуйте ! Здравствуйте! Здравствуйте!" на одну ступень. Для этого:
- выделим ее и выберем в раскрывающемся списке Size пункт larger. После этого размер шрифта, которым набрано приветствие, несколько увеличится
А вот чтобы включить или вьючить подчеркивание текста линией, вам все равно придется воспользоваться пунктом-выключателемUnderline подменю Style меню Text или контекстного меню. Ни кнопки, ни комбинации клавиш для этого не предусмотрено.
Вы могли заметить, что в подменю Style много пунктов. Давайте их рассмотрим.
Здесь нужно сказать, что все теги HTML, предназначенные для оформления текста, делятся на две большие группы. Теги физического форматирования просто говорят Web-обозревателю: "Сделай текст вот таким и не задавай лишних вопросов". Таким образом, если вы сделали текст жирным, то Web-обозреватель просто выведет его жирным шрифтом, не выполняя при этом никакой дополнительной обработки. Такие теги хороши тогда, когда вы не даете оформляемому с их помощью тексту никакого особого значения.
В отличие от них, теги логического форматирования дают тексту, составляющему их содержимое, какое-либо дополнительное значение. Например, вы можете превратить с помощью одного из этих тегов фрагмент текста в цитату. Web-обозреватель выведет ее особым шрифтом (как правило, курсивом, хотя, может и вообще никак не выделить) и, вместе с тем, может выполнить какую-то дополнительную обработку этого текста, например, вывести все цитаты, встретившиеся в странице, в отдельное окно. (Правда, ни один современный Web-обозреватель так не делает, но кто знает, что будет дальше...)
Выделение текста жирным и курсивным шрифтом, рассмотренное нами выше, выполняется с помощью тегов физического форматирования. В самом деле, мы просто по-другому выделили некоторые фрагменты текста нашей странички, не давая им какого-то особого значения. И Web-обозреватель нас прекрасно поймет.
Давайте же продолжим изучение подменю Style. В нем мы видим пункт-выключатель Strikethrough, включив который мы сделаем выделенный фрагмент текста зачеркнутым. Зачеркивание текста выполняется опять же с помощью тега физического форматирования, который мы рассмотрим чуть ниже.
• А остальные пункты подменю Style задают именно логическое форматирование. В табл. приведены все эти пункты и их краткие описания, • а на рис.— примеры текста, отформатированные с использованием соответствующих пунктов этого подменю. Вы можете сами сделать такой пример и поэкспериментировать с разными стилями текста:
Теперь давайте выделим цветом название программного продукта, с помощью которого делается этот замечательный сайт. Для задания цвета используется так называемый селектор цвета.
• В правом верхнем углу расположены три кнопки. - Самая левая из них позволит вам быстро выбрать цвет, заданный по умолчанию (обычно это цвет родительского элемента).
- Средняя кнопка вызывает на экран стандартное диалоговое окно выбора цвета. А правая позволит вам переключить режимы палитры выбора цвета. При нажатии на нее на экране появляется дополнительное меню, предлагающее пять режимов:
Color Cubes и Continuous Tone — просто меняют внешний вид палитры;
Windows OS и Mac OS — позволяют выбрать палитру, специфичную для какой-либо из операционных систем, в данном случае Microsoft Windows и Apple Macintosh;
Grayscale — выбирает черно-белую палитру.
Кроме того, это меню содержит еще один, шестой, изначально включенный пункт-выключатель Snap to Web Safe. Зачем он нужен?
Чтобы ответить на этот вопрос, снова поговорим о проблеме межплатформенной совместимости, которую пришлось решать создателям языка HTML и WWW.
Как вы уже знаете, разные компьютерные платформы... да что там! — даже разные компьютеры имеют различные параметры видеоподсистемы. Одни могут отображать всего шестнадцать цветов, а другие — все 16,7 миллиона, что с лихвой перекрывает цветовую разрешающую способность человеческого глаза. Разумеется, при таком богатом множестве компьютерных платформ Web-дизайнеру не стоит и рассчитывать, что все его цвета и оттенки будут отображены правильно везде. Поэтому стандарт HTML определяет так называемую безопасную палитру цветов, которая гарантированно должна отображаться правильно всеми программами на всех компьютерах. Web-дизайнерам рекомендуется придерживаться этой безопасной палитры (хотя никто им не запрещает ее игнорировать). Так вот, пункт Snap to Web Safe, включенный в дополнительное меню окна выбора цвета, и заставляет селектор цветов Dreamweaver "уважать" безопасную палитру и подгонять под нее все выбираемые пользователем цвета.
• Теперь выделим слова Macromedia Dreamweaver 8 и выберем в палитре, скажем, темно-зеленый цвет. Теперь посмотрим, что у нас получилось. • Честно говоря, выглядит темно-зеленый текст так себе... Давайте лучше уберем эту "зелень", вернув тексту его цвет по умолчанию — черный
Вставка специальных символов
1. Теперь посмотрим на последнюю строку нашего текста, содержащую сведения об авторских правах. Общепринятым стандартом стало использование значка "©" для обозначения авторских прав. У нас же — длинный невразумительный текст. Давайте заменим его коротким и приметным значком.
• Сначала выделим слова "Авторские права принадлежат мне," (не забыв и запятую), которые мы заменим значком "©", и удалим. После этого выполним команду:
• Остается добавить в текст нашей страницы грозную фразу, предупреждающую всех желающих процитировать что-либо с настоящего сайта о том, что перед этим нужно справиться у владельца авторских прав на сайт. Допишем эту фразу в конце последней строки...
2. Необходимо не просто дописать такую фразу, а как-то отделить ее от собственно сведений об авторских правах.
• Можно вставить горизонтальную линию, но тогда последняя строка растянется по вертикали, что будет выглядеть громоздко и некрасиво.
• Можно нажать клавишу <Enter> и сделать второй абзац, но получается все равно слишком громоздко (видели расстояние между абзацами?). Хотелось бы дописать эту фразу второй строкой, но в том же самом абзаце.
И на этот случай HTML (и Dreamweaver) предлагает решение. Речь идет о так называемом разрыве строк — особом теге, заставляющем все следующие за ним символы переноситься на новую строку. При этом он не создает нового абзаца, что нам и надо.
• Поставьте курсор в конец строки со сведениями об авторском праве.
• Выполните команду Вставить- HTML –
3. И последний штрих.
Во втором абзаце нашего текста есть такая фраза:Я – студент… Здесь используется тире. А по правилам полиграфии тире нельзя переносить на другую строку. Web-обозреватель об этом не знает и при недостатке свободного места все же перенесет тире, в результате чего текст будет выглядеть очень неаккуратно.
Чтобы этого не было, между словом "Я" и тире нужно вставить неразрывный пробел. Что бы ни случилось, Web-обозреватель никогда не будет переносить строку по этому пробелу.
• Прежде всего, уберите пробел между словом "Я" и тире и поставьте там текстовый курсор. • Выполните команду: Вставить- HTML -
Итог:
| 
